トップ >
ライブ配信カテゴリ概要 >
ゲーム配信のやり方 >
Twitch配信でチャットやフォロワー通知を表示する方法 / 2019年01月03日 (木) 06時00分23秒
配信画面をカスタマイズ!Webサービスを利用してチャットとフォロワー通知を表示しよう
- Twitchで配信中に、チャット(コメント)を配信画面に表示するには、どのようにしたらよいのでしょうか。また、チャンネルをフォローしてくれた視聴者の名前をリアルタイムで配信画面に表示するには、どのようにしたらよいのでしょうか。
▲画面右にチャット、画面上にフォロワー通知を表示しています。画像は、PS4版『グランド・セフト・オートV』(ロックスター・ゲームス)より
- 今回は、その方法について見ていきます。StreamlabsというWebサービスを使います。
- 2019年3月14日、追記
- 新情報は新サイトのほうに掲載しています。詳しく解説しているので、参考にしてください。
 【Twitch】コメントを配信画面に表示する方法。Streamlabsなら簡単
【Twitch】コメントを配信画面に表示する方法。Streamlabsなら簡単
 【Twitch・YouTube Live】フォロー・チャンネル登録の通知を表示する方法
【Twitch・YouTube Live】フォロー・チャンネル登録の通知を表示する方法
目次
注意点
PC + 配信ソフトの使用が前提
- 解説はPCからの配信を前提としています。PS4から直接配信する場合は、チャットやフォロワー通知を配信画面に重ねて表示することはできません。
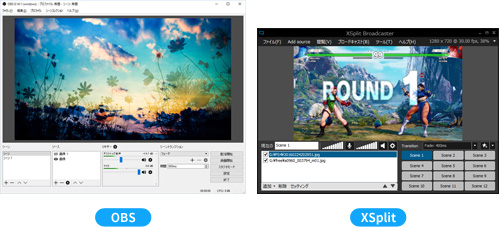
- また、配信ソフトの使用が前提です。ここでいう配信ソフトとは、具体的にはOBS Studio、XSplitのいずれかをさしています。配信ソフトを使ったことがある人を対象とした解説なので、注意してください。
- OBS Classicについては、解説の対象外です。現在はもうできません。OBS Studioを使用しましょう。
セキュリティソフトについて
- 場合によっては、カスペルスキーやAvastなどのセキュリティソフト(アンチウィルスソフト)が原因で、解説のとおりにやってもうまくいかないことがあるかもしれません。その場合は、セキュリティソフトを終了するか、またはアンインストールし、問題を切り分けてみてください。
▲画面の上へ
Streamlabsを利用しよう
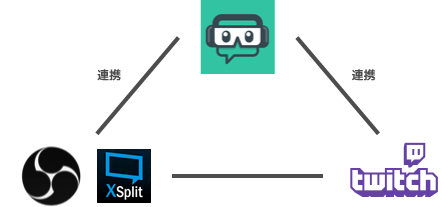
- チャットや、フォロワー通知を配信画面に表示するための方法は、複数あります。もっともお薦めなのは、Twitchと連携できるWebサービスを利用した方法です。簡単にいえば、インターネット上で設定するわけです。その設定が配信ソフトに反映され、配信画面にチャットやフォロワー通知が表示されるという流れです。
- Twitchと連携できるWebサービスには、さまざまなものがあります。たとえば、Streamlabs(旧TwitchAlerts)は定番中の定番といえるでしょう。Webサイトにアクセスして簡単な設定をすればよいので、難しい設定は必要ありません。海外の配信で見かけるおなじみの画面は、じつはこういったWebサービスを利用して実現しているのです。
- チャンネルがフォローされたさいの画像やBGM・効果音も、インターネット上にアップロードされたものを使っています。たとえば、Streamlabsに事前に画像をアップロードしておくことで、新しくフォローされたさいにその画像を配信画面上に表示できます。画像のアップロードがめんどうでも心配いりません。Streamlabsにも画像や音声が用意されているからです。
▲画面の上へ
チャットを表示する方法(1)
- プラグインを導入できたら、Streamlabsを使って実際に設定していきましょう。まずは(1)Streamlabsにアクセスして設定し、つぎに(2)配信ソフトのほうで設定するという流れになります。なお、XSplitについては、より簡単な方法もあります(後述)。
 Streamlabs
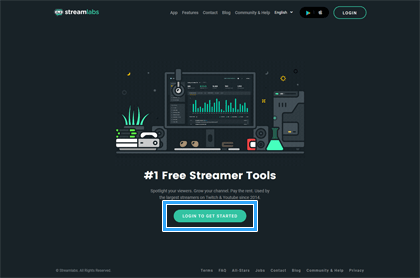
Streamlabsにアクセスします。

「LOGIN TO GET STARTED」をクリックします。

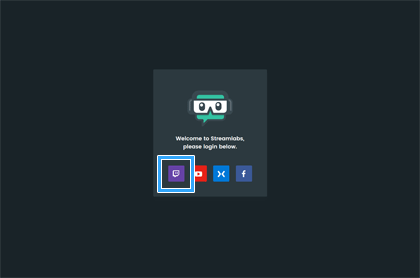
Twitchのアイコンをクリックします。しばらく待つと、
StreamlabsとTwitchアカウントが連携されます。Twitchのログイン画面が表示された場合は、現在表示されている画面でログインしてください。

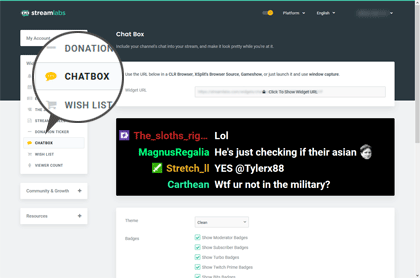
サイト左側にあるメニューで、「Widgets」から「
CHAT BOX」をクリックします。これはTwitchのチャットのことです。
▲「Widgets」の部分に「CHAT BOX」があります。

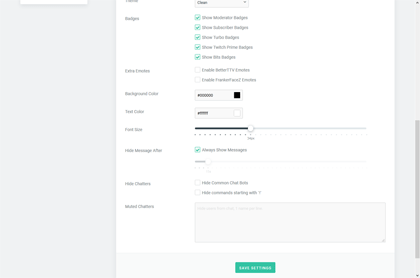
チャットの表示方法についての設定を行います。とくに重要な設定はありません。意味がわからない場合は、そのままでよいでしょう。

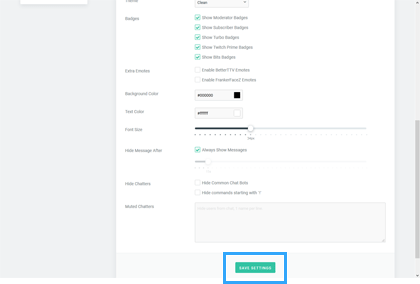
設定を変更した場合は、
「SAVE SETTINGS」をクリックして設定を保存します。このボタンをクリックするのを忘れないようにしましょう。

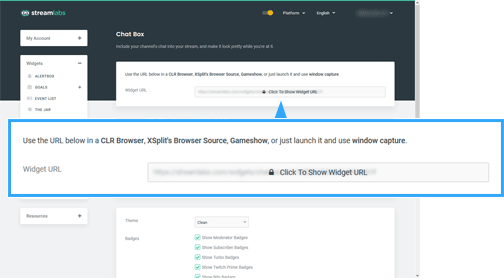
「Click To Show Widget URL」の横にある「COPY」をクリックします。すると、
URLがコピーされます。
▲画面の上へ
チャットを表示する方法(2)
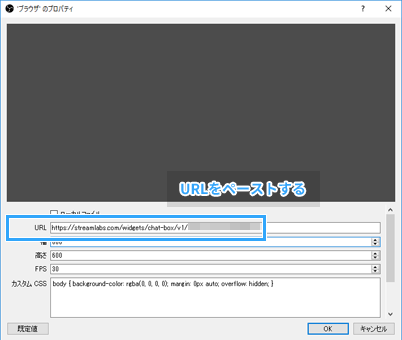
 配信ソフトにブラウザソースを追加し、いまコピーしたURLを「URL」欄にペースト
配信ソフトにブラウザソースを追加し、いまコピーしたURLを「URL」欄にペーストします。これで
Streamlabsと配信ソフトが連携できます。配信ソフトにおけるブラウザソースの優先順位は、
いちばん上にしてください。
|
方法 |
| OBS Studio |
1.ソースの追加から「ブラウザ」を選択する
2.わかりやすい名前をつけて「OK」をクリックする
3.StreamlabsでコピーしたURLを、「URL」にペーストする
4.「OK」をクリックする |
| XSplit |
1.「追加」→「Webpage...」を開く
2.StreamlabsでコピーしたURLを、「URL」にペーストする(「Ctlr」+「V」)
3.「OK」をクリックする |

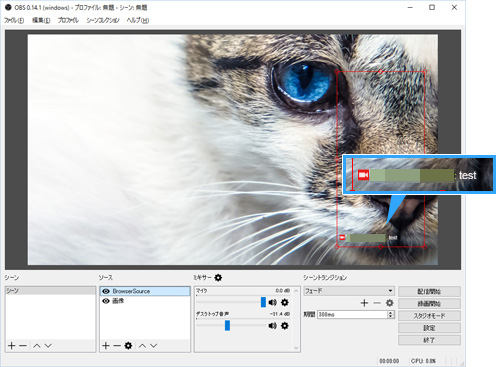
試しに自分のチャンネルにアクセスして、チャットで文字を入力してみましょう。配信ソフトのプレビュー画面に
チャットが反映されるはずです。

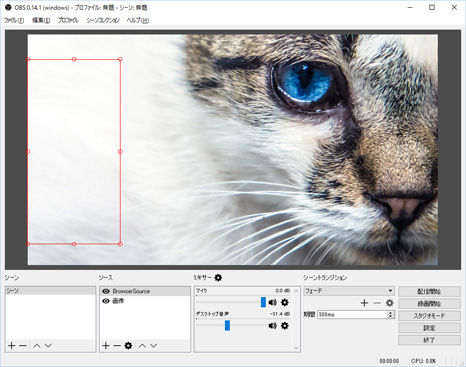
配信ソフトのプレビュー画面で、チャット画面のサイズ・位置を調整します。
 チャットの文字を改行して複数行で表示
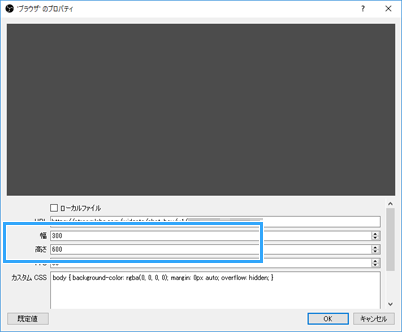
チャットの文字を改行して複数行で表示するには、配信ソフトでブラウザソースの設定画面を開いて、
「幅」と「高さ」を小さくします(例 : 300x600)。
▲画面の上へ
XSplitでStreamlabsを使わずにチャットを表示する方法
- XSplitの場合、上述のやり方でもチャットを表示できるのですが、より簡単な方法が存在します。この方法では、Streamlabsを使う必要がありません。XSplitの設定だけで完結します。
- 「ツール」→「プラグインストア」→「SOURCES」の順にクリックする。
- 「Twitch Chat Viewer via HTML5」をクリックする。
- 「INSTALL」をクリックする。
- プラグインの画面を閉じる。
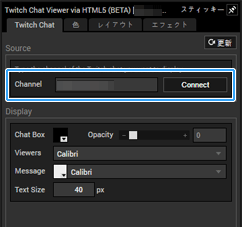
- 「追加」→「Widgets」→「Twitch Chat Viewer via HTML5 (BETA) JP」の順にクリックする。
- いま追加した「Twitch Chat Viewer via HTML5 (BETA)」上で右クリックし、「Channel」にTwitchのチャンネル名(アカウント名)を入力する。
- 「Connect」をクリックする。
▲この設定画面で簡単な設定をすれば、チャットを表示できるようになります。文字の大きさなどは「Text Size」で変更できます。
▲画面の上へ
フォロワー通知をリアルタイムで表示する方法
- 配信中、チャンネルをフォローしてくれた人の名前を、リアルタイムで配信画面に表示してみましょう。基本的な方法は、上で述べたチャットの表示方法と同じです。また、プラグインを導入していることが前提です。
Streamlabs側の設定
- Streamlabsにアクセスし、Twitchアカウントと連携させる(上述)。
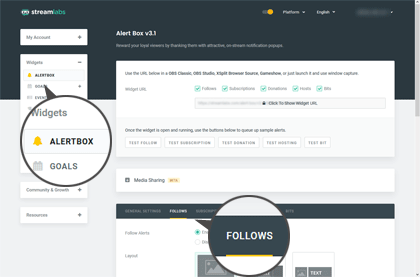
- サイト左側にあるメニューで、「Widgets」から「ALERTBOX」をクリックする。
- 「FOLLOWS」タブをクリックする。
- 「Follow Alerts」で「Enabled」が選択されていることを確認する。
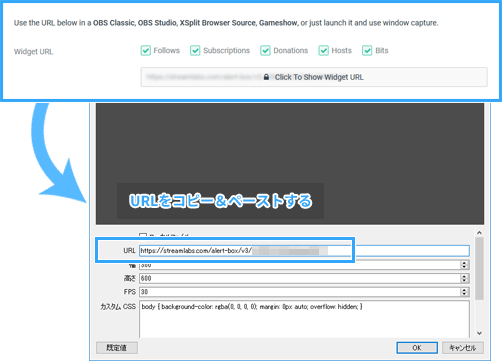
- 「Click To Show Widget URL」横の「COPY」をクリックする(URLがコピーされる)。
配信ソフト側の設定
- 配信ソフトにブラウザソースを追加し(上述)、StreamlabsでコピーしたURLを「URL」欄にペーストする。
- 「OK」をクリックする(XSplitの場合は不要)。
- 配信ソフトのプレビュー画面で、ブラウザソースのサイズ・位置を調整する。
フォロワー通知のテスト
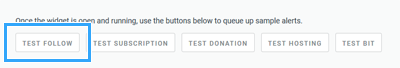
- これで設定は完了しました。最後にフォロワー通知のテストをしてみましょう。Streamlabsに戻り、「TEST FOLLOW」をクリックしてください。配信ソフトのプレビュー画面で、適切に文字・画像が表示されていること、および音声が自分に聞こえていることの2点を確認します。
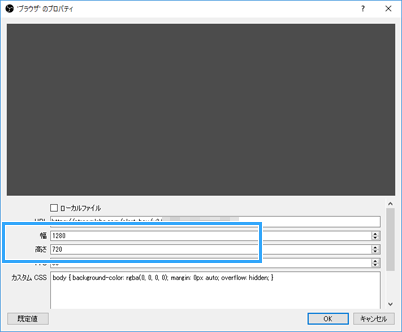
- 文字・画像の表示のされ方については、ブラウザソースの「幅」と「高さ」の設定が影響しています。ここは1280x720など、おおよそ600x600以上に設定しておけばよいでしょう。「幅」と「高さ」が小さすぎると、文字・画像が部分的に表示されないことがあります。何回かテストしながら設定してください。
▲好みで設定すればよいのですが、600x600以上のサイズがお薦めです。あまり小さくしないようにしましょう。
- XSplitで「TEST FOLLOW」をクリックしたのに音声が聞こえない場合は、以下のようにします。3が重要です。
- ブラウザソース上で右クリックし、「HTML」タブで「オーディオ出力」を「System Sound」にする。
- ブラウザソース上で右クリックし、スピーカーアイコンのミュートを解除する。
- Flash Player公式サイトにアクセスし、「手順2」で「FP 21 for Opera and Chromium - PPAPI」を選択してFlash Playerをインストールする。
フォロワー通知の文字・画像・音声
- フォロワー通知の設定は任意で設定します。設定変更後は、「Save Settings」をクリックして設定を保存してください。
|
説明 |
| Follow Alerts |
フォロワー通知のON/OFF |
| Layout |
文字・画像のレイアウト |
| Alert Animation |
画像のアニメーション |
| Message Template |
フォローされたときに表示する文字 |
| Text Animation |
文字のアニメーション |
| Image |
フォローされたときに表示する画像 |
| Sound |
フォローされたときに再生する音声 |
| Sound Volume |
再生音量 |
| Alert Duration |
通知が表示されてから消えるまでの時間 |
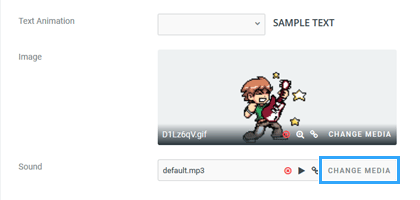
- 画像・音声は、「Image」と「Sound」にある「CHANGE MEDIA」をクリックすることでStreamlabsが用意している素材を使用できます。また、自分でStreamlabsにアップロードした素材を使うことも可能です。
▲画面の上へ
その他
- このページでは扱いませんでしたが、Streamlabsの機能を統合したStreamlabs OBSという配信ソフトもあります。同ソフト上でSteamlabsの設定ができ、さらにオーバーレイで画面をカスタマイズすることも可能です。興味がある場合はダウンロードして使ってみてください。
 Streamlabs OBSの詳しい使い方・設定方法
▲画面の上へ
Streamlabs OBSの詳しい使い方・設定方法
▲画面の上へ
関連ページ
- Twitch
- Twitchでゲーム配信する方法と、その便利な機能について
▲画面の上へ
最終更新:2019年01月03日 06:00